
udah lama nih gak update T^T gara gara sibuk buat template ASP (Anime Stream Project)..
ok langsung aja yuk gak usah banyak omong :D
Countdown Timer adalah penghitung waktu mundur.
Countdown Timer di blog biasa di gunakan untuk: tanggal release, hari penting (tahun baru, lebaran,dll) , event,dll
Peralatan yang diperlukan:
- NotePad (untuk membuat script)
- Blog :3
- Niat
- PC/Laptop
- Mouse
- Kopi
1. Langkah awal Membuat scipt Countdown di Notepad
- Buka Notepad kalian
- Copy dan paste Code di bawah ini:
var target_date = new Date("Jun 30, 2014").getTime();
var days, hours, minutes, seconds;
var countdown = document.getElementById("countdown");
setInterval(function () {
var current_date = new Date().getTime();
var seconds_left = (target_date - current_date) / 1000;
days = parseInt(seconds_left / 86400);
seconds_left = seconds_left % 86400;
hours = parseInt(seconds_left / 3600);
seconds_left = seconds_left % 3600;
minutes = parseInt(seconds_left / 60);
seconds = parseInt(seconds_left % 60);
countdown.innerHTML ="Release <span class=\'putih\'>Web: </span>"+ days + " <span class=\'putih\'>hari</span> " + hours + " <span class=\'putih\'>jam</span> "
+ minutes + " <span class=\'putih\'>menit</span> " + seconds + " <span class=\'putih\'>detik</span> ";
}, 1000);
var days, hours, minutes, seconds;
var countdown = document.getElementById("countdown");
setInterval(function () {
var current_date = new Date().getTime();
var seconds_left = (target_date - current_date) / 1000;
days = parseInt(seconds_left / 86400);
seconds_left = seconds_left % 86400;
hours = parseInt(seconds_left / 3600);
seconds_left = seconds_left % 3600;
minutes = parseInt(seconds_left / 60);
seconds = parseInt(seconds_left % 60);
countdown.innerHTML ="Release <span class=\'putih\'>Web: </span>"+ days + " <span class=\'putih\'>hari</span> " + hours + " <span class=\'putih\'>jam</span> "
+ minutes + " <span class=\'putih\'>menit</span> " + seconds + " <span class=\'putih\'>detik</span> ";
}, 1000);
Note:
Warna Biru adalah tanggal Countdown kalian berakhir ...
Penjelasan : saya ingin release web tanggal 30 juni 2014 nah pas tanggal 30 juni countdownnya berada di angka 00 hari 00 jam 00 menit 00 detik (maaf kalau kalian gak ngerti saya kurang pintar menjelaskan hehehe)
Warna Merah bisa kamu ubah...

- Simpan dengan format .js contoh coutdown.js
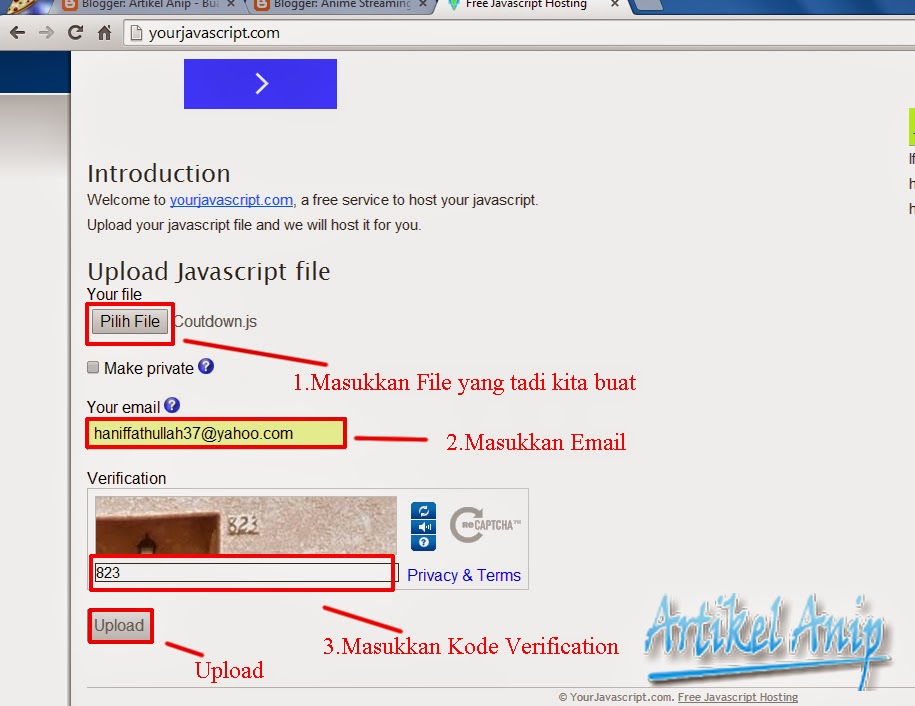
- lalu upload countdown kalian ke YourJavascript

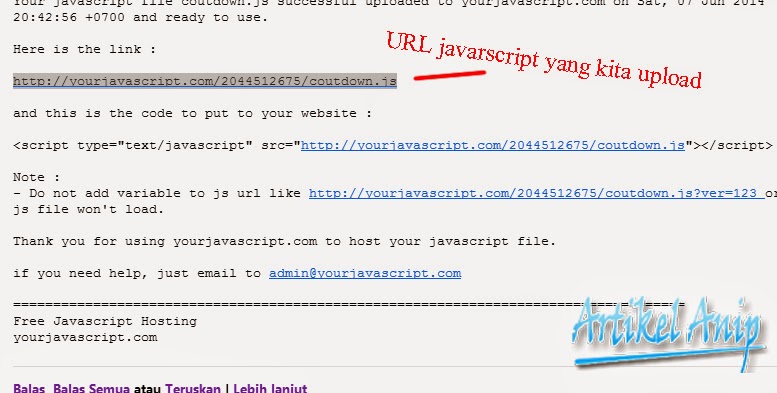
- setelah di upload cek email kalian untuk mendapatkan link nya..

2. Langkah kedua Meletakan Countdown yang kita buat di BLOG
- Buka blog kalian
- Pergi ke Tata Letak klik Tambahkan/add gadget
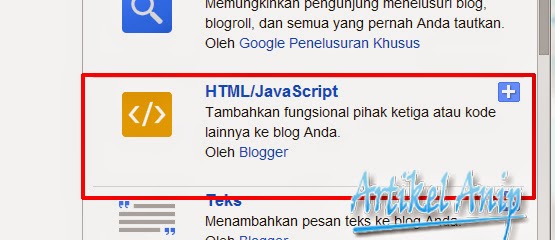
- Cari HTML/JavaScript dan klik

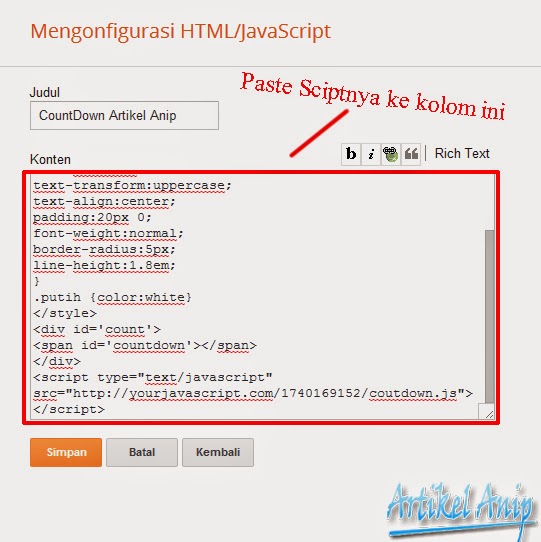
- Taruh script di bawah di kolom yang tersedia
<style type="text/css" scoped>
#count {
background:#739bc8;
color:yellow;
font-size:400%;
text-transform:uppercase;
text-align:center;
padding:20px 0;
font-weight:normal;
border-radius:5px;
line-height:1.8em;
}
.putih {color:white}
</style>
<div id='count'>
<span id='countdown'></span>
</div>
<script type="text/javascript" src="http://yourjavascript.com/1740169152/coutdown.js"></script>
Note:
Warna Merah adalah ukuran font.. sesuaikan ... kalau bingung memakai % ubah dengan px
Warna Biru ubah dengan url countdown kalian
Background Biru Tua adalah background countdown

- Simpan dan lihat hasilnya
Jika ada kekurangan mohon maaf .. saya juga manusia :p
oh iya.. maaf juga kalau gambarnya kurang jelas :)
jika ada yang ingin di tanyakan komentar aja insya allah saya jawab ;)
sekian artikel dari saya :)

15 Komentar untuk "Cara membuat Countdown Timer di blog"
PERTAMAX diamankan,
wah boleh juga nih, izin praktek dulu gan.. :)
klw untuk link download bisa gak mas jadi pas di klik linknya ada countdownnya :D
mantap ni gan,,, izin nyoba :D
ctrl+d dolo sob, nanti ane mau buat count down idul fitri & ultah ane, hehe :)
ijin coba gan, mantap nih :-D
Wah tutor yg bagus nih gan :)
Ane sering ngeliat di blog orang ada countdown timer tahun baru, penasaran juga cara buatnya gimana :3
Untung ada tutor ini, thanks gan,lanjutkan postingannya (y)
nyahaha selamat sob :3
silahkan sob :)
kalo itu beda script lagi kk ..
nanti kalo ada waktu akan saya posting tutorialnya
silahkan :D
nyahaha yokay ...
makasih kunjungannya ya sob
yokay (y) thanks support dan kunjungannya kk
ijin bookmark gan, kali aja pas mau bikin di blog :D
silahkan gan :D makasih kunjungannya :)
wahh ane coba ya gan :D tapi ada yg kurang demonya ga ada gan
kalo ngatur waktu countdownnya gimana gan?
-- Baca sebelum berkomentar --
1. Dilarang mencari keributan
2. Dilarang SPAM = Hapus Komentar
3. Dilarang Memaki admin atau sesama komentator
4. Berkomentar Sesuai Artikel/Postingan
5. Berkomentarlah Dengan Sopan
6. Dilarang menyertakan link atau promosi di komentar (Hapus Komentar)
Jika anda sudah mengerti , silahkan berkomentar
-- Terimakasih atas perhatiannya --